Уманский:
легкое новогоднее оформление на примере https://stavropol.en.cx и https://kmv.en.cx
ВЕРХНЯЯ ЧАСТЬ:
<!-- Снег -->
<script type="text/javascript" src="https://yourjavascript.com/25223141921/snowstorm-min.js"></script>
<!-- Снег -->
<!-- Новогодние гирлянды -->
<style type="text/css"><!--
#garland {position:absolute;top:0;left:0;background-image:url('https://yraaa.ru/test/135/christmas-lights.png');height:36px;width:100%;overflow:hidden;z-index:99}
#nums_1 {padding:100px}
.garland_1 {background-position: 0 0}
.garland_2 {background-position: 0 -36px}
.garland_3 {background-position: 0 -72px}
.garland_4 {background-position: 0 -108px}
--></style>
<div id="garland" class="garland_4">
<div id="nums_1">1</div>
</div>
<div style="position: absolute; top: -1000px;"><a title="шаблоны для ucoz" href="https://yraaa.ru/publ/7">ucoz шаблоны</a></div>
<script type="text/javascript">// <![CDATA[
function garland() {
nums = document.getElementById('nums_1').innerHTML
if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementById('nums_1').innerHTML='2'}
if(nums == 2) {document.getElementById('garland').className='garland_2';document.getElementById('nums_1').innerHTML='3'}
if(nums == 3) {document.getElementById('garland').className='garland_3';document.getElementById('nums_1').innerHTML='4'}
if(nums == 4) {document.getElementById('garland').className='garland_4';document.getElementById('nums_1').innerHTML='1'}
}
setInterval(function(){garland()}, 600)
// ]]></script>
<!-- Новогодние гирлянды -->
<!-- Снег из курсора -->
<script type="text/javascript" src="https://uguide.ru/js/script/snowcursor.min.js"></script>
<!-- Новогодние гирлянды -->
ПРАВАЯ ЧАСТЬ: ветка ели
<!-- Ель ветка -->
<div style="position: absolute; top: 0; right: 0; z-index: 999;"><img src="https://yraaa.ru/_pu/9/31952515.png" alt="" width="200" /></div>
<!-- Ель ветка -->
07 December at 01:50
ВЕРХНЯЯ ЧАСТЬ:
<!-- Снег -->
<script type="text/javascript" src="https://yourjavascript.com/25223141921/snowstorm-min.js"></script>
<!-- Снег -->
<!-- Новогодние гирлянды -->
<style type="text/css"><!--
#garland {position:absolute;top:0;left:0;background-image:url('https://yraaa.ru/test/135/christmas-lights.png');height:36px;width:100%;overflow:hidden;z-index:99}
#nums_1 {padding:100px}
.garland_1 {background-position: 0 0}
.garland_2 {background-position: 0 -36px}
.garland_3 {background-position: 0 -72px}
.garland_4 {background-position: 0 -108px}
--></style>
<div id="garland" class="garland_4">
<div id="nums_1">1</div>
</div>
<div style="position: absolute; top: -1000px;"><a title="шаблоны для ucoz" href="https://yraaa.ru/publ/7">ucoz шаблоны</a></div>
<script type="text/javascript">// <![CDATA[
function garland() {
nums = document.getElementById('nums_1').innerHTML
if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementById('nums_1').innerHTML='2'}
if(nums == 2) {document.getElementById('garland').className='garland_2';document.getElementById('nums_1').innerHTML='3'}
if(nums == 3) {document.getElementById('garland').className='garland_3';document.getElementById('nums_1').innerHTML='4'}
if(nums == 4) {document.getElementById('garland').className='garland_4';document.getElementById('nums_1').innerHTML='1'}
}
setInterval(function(){garland()}, 600)
// ]]></script>
<!-- Новогодние гирлянды -->
<!-- Снег из курсора -->
<script type="text/javascript" src="https://uguide.ru/js/script/snowcursor.min.js"></script>
<!-- Новогодние гирлянды -->
ПРАВАЯ ЧАСТЬ: ветка ели
<!-- Ель ветка -->
<div style="position: absolute; top: 0; right: 0; z-index: 999;"><img src="https://yraaa.ru/_pu/9/31952515.png" alt="" width="200" /></div>
<!-- Ель ветка -->
07 December at 01:50
MeDTalist:
Если jquery уже подключен, почему вы не пользуетесь его синтаксическим сахаром? Я имею ввиду $('#id').html('html'); вместо вон вон тех длинных строк в функции garland.
07 December at 09:52
07 December at 09:52
Уманский:
мне просто похрен. кнтрл ц кнтрол в и красота.
07 December at 09:54
07 December at 09:54
Saanjkee:

07 December at 10:32
iumanskynikolai: красота
На вкус и цвет конечно, но вспомнилась вот эта картинка
07 December at 10:32
uran238:
08 December at 10:36
iumanskynikolai: легкое новогоднее оформление на примере https://stavropol.en.cx и https://kmv.en.cx
ВЕРХНЯЯ ЧАСТЬ:
<!-- Снег -->
<script type="text/javascript" src="https://yourjavascript.com/25223141921/snowstorm-min.js"></script>
<!-- Снег -->
<!-- Новогодние гирлянды -->
<style type="text/css"><!--
#garland {position:absolute;top:0;left:0;background-image:url('https://yraaa.ru/test/135/christmas-lights.png');height:36px;width:100%;overflow:hidden;z-index:99}
#nums_1 {padding:100px}
.garland_1 {background-position: 0 0}
.garland_2 {background-position: 0 -36px}
.garland_3 {background-position: 0 -72px}
.garland_4 {background-position: 0 -108px}
--></style>
<div id="garland" class="garland_4">
<div id="nums_1">1</div>
</div>
<div style="position: absolute; top: -1000px;"><a title="шаблоны для ucoz" href="https://yraaa.ru/publ/7">ucoz шаблоны</a></div>
<script type="text/javascript">// <![CDATA[
function garland() {
nums = document.getElementById('nums_1').innerHTML
if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementById('nums_1').innerHTML='2'}
if(nums == 2) {document.getElementById('garland').className='garland_2';document.getElementById('nums_1').innerHTML='3'}
if(nums == 3) {document.getElementById('garland').className='garland_3';document.getElementById('nums_1').innerHTML='4'}
if(nums == 4) {document.getElementById('garland').className='garland_4';document.getElementById('nums_1').innerHTML='1'}
}
setInterval(function(){garland()}, 600)
// ]]></script>
<!-- Новогодние гирлянды -->
<!-- Снег из курсора -->
<script type="text/javascript" src="https://uguide.ru/js/script/snowcursor.min.js"></script>
<!-- Новогодние гирлянды -->
ПРАВАЯ ЧАСТЬ: ветка ели
<!-- Ель ветка -->
<div style="position: absolute; top: 0; right: 0; z-index: 999;"><img src="https://yraaa.ru/_pu/9/31952515.png" alt="" width="200" /></div>
<!-- Ель ветка -->
Забрал)))ВЕРХНЯЯ ЧАСТЬ:
<!-- Снег -->
<script type="text/javascript" src="https://yourjavascript.com/25223141921/snowstorm-min.js"></script>
<!-- Снег -->
<!-- Новогодние гирлянды -->
<style type="text/css"><!--
#garland {position:absolute;top:0;left:0;background-image:url('https://yraaa.ru/test/135/christmas-lights.png');height:36px;width:100%;overflow:hidden;z-index:99}
#nums_1 {padding:100px}
.garland_1 {background-position: 0 0}
.garland_2 {background-position: 0 -36px}
.garland_3 {background-position: 0 -72px}
.garland_4 {background-position: 0 -108px}
--></style>
<div id="garland" class="garland_4">
<div id="nums_1">1</div>
</div>
<div style="position: absolute; top: -1000px;"><a title="шаблоны для ucoz" href="https://yraaa.ru/publ/7">ucoz шаблоны</a></div>
<script type="text/javascript">// <![CDATA[
function garland() {
nums = document.getElementById('nums_1').innerHTML
if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementById('nums_1').innerHTML='2'}
if(nums == 2) {document.getElementById('garland').className='garland_2';document.getElementById('nums_1').innerHTML='3'}
if(nums == 3) {document.getElementById('garland').className='garland_3';document.getElementById('nums_1').innerHTML='4'}
if(nums == 4) {document.getElementById('garland').className='garland_4';document.getElementById('nums_1').innerHTML='1'}
}
setInterval(function(){garland()}, 600)
// ]]></script>
<!-- Новогодние гирлянды -->
<!-- Снег из курсора -->
<script type="text/javascript" src="https://uguide.ru/js/script/snowcursor.min.js"></script>
<!-- Новогодние гирлянды -->
ПРАВАЯ ЧАСТЬ: ветка ели
<!-- Ель ветка -->
<div style="position: absolute; top: 0; right: 0; z-index: 999;"><img src="https://yraaa.ru/_pu/9/31952515.png" alt="" width="200" /></div>
<!-- Ель ветка -->
08 December at 10:36
blay:
Прошу из знающих js помочь раскрасить сектора разным цветом. Идея такая: в названии сектора маркер, который меняется на нужный html-код. Например, "синий" -> <font color=cyan>синий</font>.
Попробовал сделать, нахватавшись Интернета, но в синтаксе js не смыслю вообще. Вот такая кривая штука:
Заранее благодарен
27 February at 15:48
Попробовал сделать, нахватавшись Интернета, но в синтаксе js не смыслю вообще. Вот такая кривая штука:
<script type="text/javascript">// <![CDATA[
$(document).ready(function() {
var text = $(this).text();
var replaced = text.html().replace(/синий/gi, '<font color="cyan">синий</font>');
text.html(replaced);
});
// ]]></script>
$(document).ready(function() {
var text = $(this).text();
var replaced = text.html().replace(/синий/gi, '<font color="cyan">синий</font>');
text.html(replaced);
});
// ]]></script>
Заранее благодарен
27 February at 15:48
MeDTalist:
27 February at 18:07
blay: <script type="text/javascript">// <![CDATA[
$(document).ready(function() {
var text = $(this).text();
var replaced = text.html().replace(/синий/gi, '<font color="cyan">синий</font>');
text.html(replaced);
});
// ]]></script>
Попробуй так (я не тестировал) и не забудь отключить перенос строк в задании$(document).ready(function() {
var text = $(this).text();
var replaced = text.html().replace(/синий/gi, '<font color="cyan">синий</font>');
text.html(replaced);
});
// ]]></script>
<script type="text/javascript">
function changeSectorColor(color, changeTO) {
var $sector = $('p:contains("' + color + '")');
$sector.html($sector.html().replace(color, changeTO));
}
$(document).ready(function() {
changeSectorColor('синий', '<span style="color:cyan">синий</span>');
});
</script>
27 February at 18:07
blay:
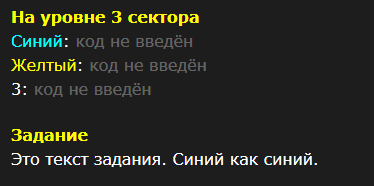
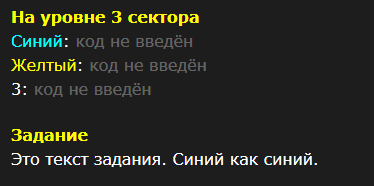
Почти получилось. Цвет меняется, но пропадает текст задания и вместо него вот так:

28 February at 09:11
<script type="text/javascript">
function changeSectorColor(color, changeTO) {
var $sector = $('p:contains("' + color + '")');
$sector.html($sector.html().replace(color, changeTO));
}
$(document).ready(function() {
changeSectorColor('синий', '<span style="color:cyan">синий</span>');
});
</script>

28 February at 09:11
$anta-klau$:
28 February at 10:27
$(document).ready(function() {
$(".cols p").each(function(i, e){
var itemHtml = $(this).html();
itemHtml = itemHtml.replace(/синий/gi, '<span style="color:cyan">Синий</span>');
itemHtml = itemHtml.replace(/желтый/gi, '<span style="color:yellow">Желтый</span>');
// ...
$(this).html(itemHtml);
});
});
Правда, если и в ответах будут совпадения ("Синий", "Желтый"), то их тоже перекрасит в указанный цвет вместо зеленого.$(".cols p").each(function(i, e){
var itemHtml = $(this).html();
itemHtml = itemHtml.replace(/синий/gi, '<span style="color:cyan">Синий</span>');
itemHtml = itemHtml.replace(/желтый/gi, '<span style="color:yellow">Желтый</span>');
// ...
$(this).html(itemHtml);
});
});
28 February at 10:27
MeDTalist:
28 February at 13:47
blay: Почти получилось.
Сделай так:blay:
Хз почему оно текст задания поменяло заодно<script type="text/javascript">
function changeSectorColor(color, changeTO) {
var $sector = $('p:contains("' + color + '")').first();
$sector.html($sector.html().replace(color, changeTO));
}
$(document).ready(function() {
changeSectorColor('синий', '<span style="color:cyan">синий</span>');
});
</script>
28 February at 13:47
blay:

Спасибо, ребята
01 March at 14:46
$anta-klau$:
$(".cols p").each(function(i, e){
var itemHtml = $(this).html();
itemHtml = itemHtml.replace(/синий/gi, '<span style="color:cyan">Синий</span>');
itemHtml = itemHtml.replace(/желтый/gi, '<span style="color:yellow">Желтый</span>');
// ...
$(this).html(itemHtml);
});
});
Правда, если и в ответах будут совпадения ("Синий", "Желтый"), то их тоже перекрасит в указанный цвет вместо зеленого.
Отлично! Причем текст задания нормально отображается в препросмотре. В игровом движке не проверял, но должно так же быть.<script type="text/javascript">
$(document).ready(function() {$(".cols p").each(function(i, e){
var itemHtml = $(this).html();
itemHtml = itemHtml.replace(/синий/gi, '<span style="color:cyan">Синий</span>');
itemHtml = itemHtml.replace(/желтый/gi, '<span style="color:yellow">Желтый</span>');
// ...
$(this).html(itemHtml);
});
});
</script>

Спасибо, ребята
01 March at 14:46
Уманский:
опятьжи трактор не мой но пашит типа снег
в нижнюю часть
<!-- СНЕГ 2019 stavropol.en.cx -->
<script type="text/javascript">// <![CDATA[
imageDir = "https://mvcreative.ru/example/6/2/snow/";
sflakesMax = 65;
sflakesMaxActive = 65;
svMaxX = 2;
svMaxY = 6;
ssnowStick = 1;
ssnowCollect = 0;
sfollowMouse = 1;
sflakeBottom = 0;
susePNG = 1;
sflakeTypes = 5;
sflakeWidth = 15;
sflakeHeight = 15;
// ]]></script>
<script type="text/javascript" src="https://mvcreative.ru/example/6/2/snow.js"></script>
<!-- СНЕГ 2019 stavropol.en.cx -->
12 December at 13:00
в нижнюю часть
<!-- СНЕГ 2019 stavropol.en.cx -->
<script type="text/javascript">// <![CDATA[
imageDir = "https://mvcreative.ru/example/6/2/snow/";
sflakesMax = 65;
sflakesMaxActive = 65;
svMaxX = 2;
svMaxY = 6;
ssnowStick = 1;
ssnowCollect = 0;
sfollowMouse = 1;
sflakeBottom = 0;
susePNG = 1;
sflakeTypes = 5;
sflakeWidth = 15;
sflakeHeight = 15;
// ]]></script>
<script type="text/javascript" src="https://mvcreative.ru/example/6/2/snow.js"></script>
<!-- СНЕГ 2019 stavropol.en.cx -->
12 December at 13:00
_edd_:
13 December at 12:59
Уманский: опятьжи трактор не мой но пашит типа снег
в нижнюю часть
<!-- СНЕГ 2019 stavropol.en.cx -->
<script type="text/javascript">// <![CDATA[
imageDir = "https://mvcreative.ru/example/6/2/snow/";
sflakesMax = 65;
sflakesMaxActive = 65;
svMaxX = 2;
svMaxY = 6;
ssnowStick = 1;
ssnowCollect = 0;
sfollowMouse = 1;
sflakeBottom = 0;
susePNG = 1;
sflakeTypes = 5;
sflakeWidth = 15;
sflakeHeight = 15;
// ]]></script>
<script type="text/javascript" src="https://mvcreative.ru/example/6/2/snow.js"></script>
<!-- СНЕГ 2019 stavropol.en.cx -->
Дизигнище!в нижнюю часть
<!-- СНЕГ 2019 stavropol.en.cx -->
<script type="text/javascript">// <![CDATA[
imageDir = "https://mvcreative.ru/example/6/2/snow/";
sflakesMax = 65;
sflakesMaxActive = 65;
svMaxX = 2;
svMaxY = 6;
ssnowStick = 1;
ssnowCollect = 0;
sfollowMouse = 1;
sflakeBottom = 0;
susePNG = 1;
sflakeTypes = 5;
sflakeWidth = 15;
sflakeHeight = 15;
// ]]></script>
<script type="text/javascript" src="https://mvcreative.ru/example/6/2/snow.js"></script>
<!-- СНЕГ 2019 stavropol.en.cx -->
13 December at 12:59
Kopchik-5:
Ребята, приятельница зарегалась, но почему-то ей не подтверждают регистрацию, и я не могу пригласить её в команду, помогите пожалуйста, почему так?
31 October at 15:52
31 October at 15:52
vokinlas:
31 October at 15:59
Kopchik-5: Ребята, приятельница зарегалась, но почему-то ей не подтверждают регистрацию, и я не могу пригласить её в команду, помогите пожалуйста, почему так?
обратитесь сперва к владельцу вашего домена или организаторам, возможно на вашем домене отключена Автоматическая активация новых участников. надо чтобы организаторы вручную вас активировали31 October at 15:59
OuT~:
Всем привет. Я так понимаю, в EN движке нет функционала "штраф за неправильный ввод" (именно время, а не блок ввода) и "Штраф за отказ" без показа кода/подсказки?
Есть ли какие-нибудь скрипты для автоматизированного подсчёта и штрафования хотя бы за неправильный ввод?
Спасибо.
18 October at 14:50
Есть ли какие-нибудь скрипты для автоматизированного подсчёта и штрафования хотя бы за неправильный ввод?
Спасибо.
18 October at 14:50
Maximilliano:
Тихо в лесу... Но попробую.
Есть 15 секторов на уровне. Для прохождения надо закрыть 3. Но, если вбил конкретное слово, увеличивается до 5. Другое - конкретное - ещё плюс 2 и тд. Решаем такая задача?
27 September at 12:30
Есть 15 секторов на уровне. Для прохождения надо закрыть 3. Но, если вбил конкретное слово, увеличивается до 5. Другое - конкретное - ещё плюс 2 и тд. Решаем такая задача?
27 September at 12:30
Winux:
08 October at 12:24
Maximilliano: Тихо в лесу... Но попробую.
Есть 15 секторов на уровне. Для прохождения надо закрыть 3. Но, если вбил конкретное слово, увеличивается до 5. Другое - конкретное - ещё плюс 2 и тд. Решаем такая задача?
Через бонусы и автовввод могу предложить только. Ввел не то и бонусы смавтовводом закрылись. Костыли лютые конечно.Есть 15 секторов на уровне. Для прохождения надо закрыть 3. Но, если вбил конкретное слово, увеличивается до 5. Другое - конкретное - ещё плюс 2 и тд. Решаем такая задача?
08 October at 12:24